
地址: 上海市靜安區(qū)共和新路4718弄10號樓2樓
熱線:400-166-3538
電話:19301461038
郵箱:sales@shyuanzhen.cn
來自網(wǎng)易四十大盜的一篇經(jīng)典文章,現(xiàn)在很多同學設(shè)計網(wǎng)頁木有思路和靈感,保證你看完本文一定受益匪淺。工作中,網(wǎng)頁設(shè)計師經(jīng)常會遇見這些狀況:時間短又要出彩、大氣又要有氣氛、風格不明確很難把握、欄目又多頁面又長,突然覺得束手無策,腦袋里一片空白,沒想法了,怎么辦?
下面簡淺的歸納了幾個快速讓頁面出彩的小技巧:
一、旋轉(zhuǎn)法
將頁面的主體或局部進行旋轉(zhuǎn)

我們一般的頁面版式都是方方正正,四平八穩(wěn),有點呆板。如果將局部或整體適當?shù)男D(zhuǎn),打破穩(wěn)定的構(gòu)圖,畫面就會動感有趣一些。
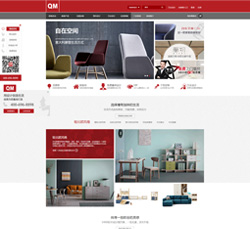
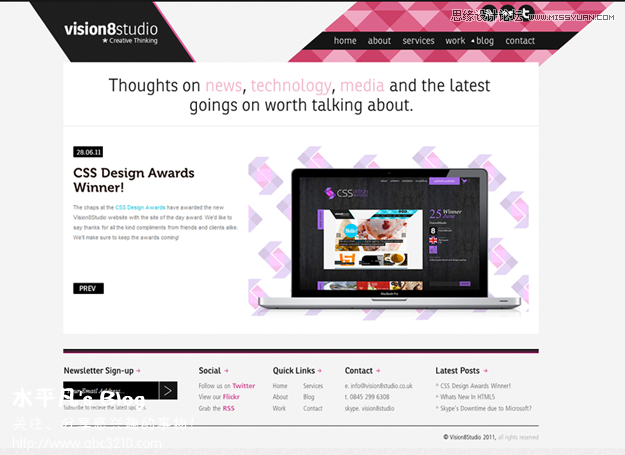
對于上圖,這種基調(diào)輕松活潑又恰好內(nèi)容比較少的頁面來說,主體整個旋轉(zhuǎn)后,畫面馬上輕松活潑起來,看過現(xiàn)在這個畫面,真是無法想象未旋轉(zhuǎn)前的平淡。同時,相比大塊的方形空白,不規(guī)則的余白也不會顯得空洞。

上圖,將背景旋轉(zhuǎn)后,大面積的斜面產(chǎn)生了很強的速度感,賽車急速飛馳著,好像下一秒就要從電腦中沖出來一樣,傾斜的大標題和旋轉(zhuǎn)后的背景交叉配合,使畫面整個都運動起來。這種方法可以應用到很多運動的主題上。
二、黃金分割法
靈活運用黃金比例分割的辦法將頁面“切”開

黃金比率被認為是最理想的矩形比例,在過去的文化遺產(chǎn)中也有很多這樣的遺存。將這個比率應用到版式設(shè)計中,也能夠設(shè)計出容易為用戶所喜歡的構(gòu)圖。但不要被這些比例所束縛,很多是靠自己的感覺去應用。
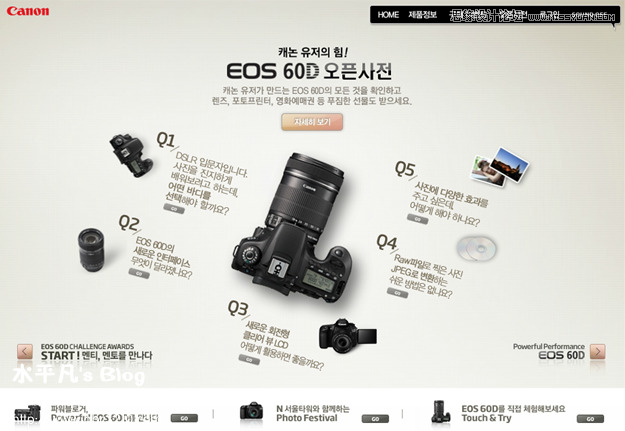
上圖,除去背景無非就是一個排版清晰的頁面,將背景分割后,對比的色塊使畫面產(chǎn)生縱深感,頁面的豐富性和視覺沖擊力迅速增強。人物也好像著陸了一樣,平穩(wěn)的站在畫面中。

上圖,用反差強烈的色塊進行分割,強調(diào)了版塊的劃分,即使有很多地方需要強調(diào),也能讓用戶迅速清楚各版塊的重點,不用像以往一樣1、2、3…… 將內(nèi)容依次豎排下來,鼠標都已經(jīng)拖到第三屏了還沒完沒了,又沒什么新鮮感。
三、曲線法
將曲線用于背景或版塊分割,消除矩形分割的生硬感。

與直線相比,曲線具有圓潤的特點,讓人感覺輕松、愉悅。增強視覺感的同時也能夠營造活躍的氣氛。
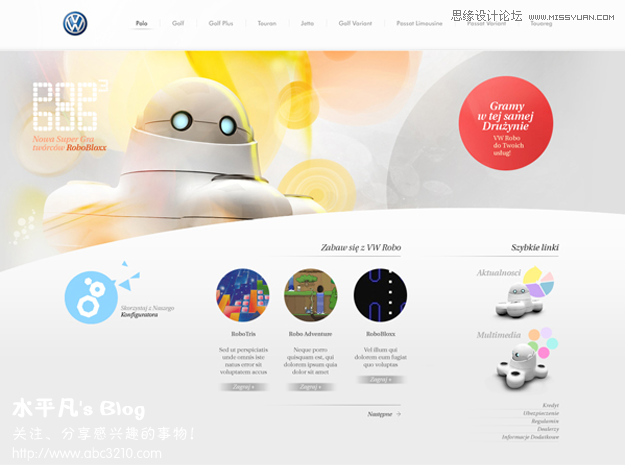
上圖中,大眾的logo和焦點圖中的機器人產(chǎn)品,全部由曲線組成,這種情況下,用曲線來分割背景和焦點就顯得理所當然了,畫面中曲線合理的運用也提高了層次感,機器人和紅色標題都更突出。

仿照球的運動軌跡,貫穿著整個頁面的曲線,將用戶直觀的帶入了正在激烈進行的棒球比賽現(xiàn)場。看似隨意,其實用曲線精當?shù)膶祟}、焦點圖和新聞等版塊按重點進行了不同比例的分割。
四、借用法
借用現(xiàn)實中的東西,將實物抽象化,提煉出大型輪廓用于背景。

現(xiàn)實中的東西也可以應用到網(wǎng)頁設(shè)計中?當然可以,只要想的到。
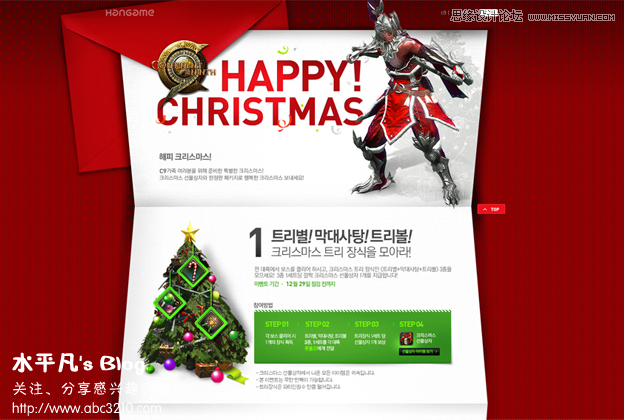
如圖,信封是我們生活中常用的東西,如此生活化的東西借用到網(wǎng)頁上,展開在用戶面前,好像郵寄給您的信一樣,立馬讓人眼前一亮,親切感油然而生。作為游戲活動的通告頁,用白色的信紙來盛放主體內(nèi)容也再合適不過。

上圖,將賽車在賽道上疾馳的場面置放到頁面上作為背景,虛化的大城市,放大的賽道,飛奔的賽車……就像此刻坐在電腦前玩賽車,左手正緊緊按著W、A、S、D鍵一樣。讓用戶身臨其境,完全抓住了對方眼球。
以此類推,生活中很多東西都可以借用,例如:寫滿粉筆字的黑板、電腦的屏幕、寫日記的本子、老古董的地圖,空曠的足球場……
五、三角拼貼法
像做手工一樣,將裁剪好的三角形打亂,重新拼貼

不同的幾何形狀有不同的性格,圓形是活潑可愛的,方形是平穩(wěn)整齊的,三角形就是尖銳動感的。
三角形的不平衡性及其尖銳性能夠增強視覺上的刺激,快速吸引用戶,可以用于科技和時尚這種風格同樣比較“鋒利”的網(wǎng)頁。
上圖,將同色系小三角形均勻的拼貼起來,馬上就營造出一種鉆石璀璨般的時尚感。但實踐的時候要注意加減法,不能亂堆一通,點到為止即可。

上圖,用艷麗的三角形對頁面進行劃分、拼貼。大小的組合,色塊的對比,能夠帶給用戶強烈的視覺沖擊力。在搭配的時候,注意主次,以一個大的形狀為主,給內(nèi)容擺放留下足夠空間,與其他輔助的小形狀相區(qū)別。
六、色塊分割法
將各版塊用不同顏色來區(qū)別

經(jīng)常面對需求方這里是重點、那也是重點、那那那也挺重要,統(tǒng)統(tǒng)需要突出的要求,對于主題比較明快的頁面 可以考慮將版塊用不同顏色來區(qū)別,通過色塊來強化頁面版式和布局,難度較大的是在色彩搭配上要取得平衡。
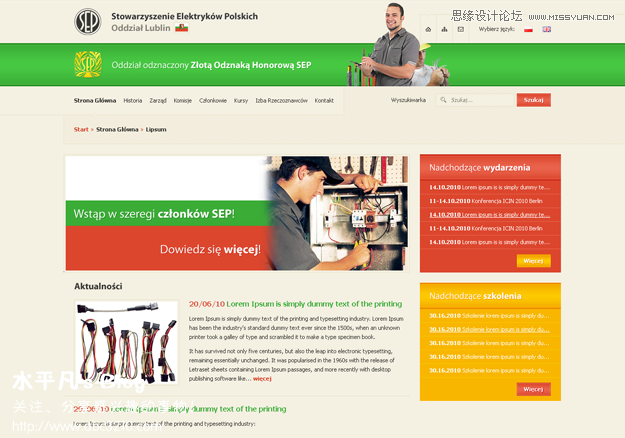
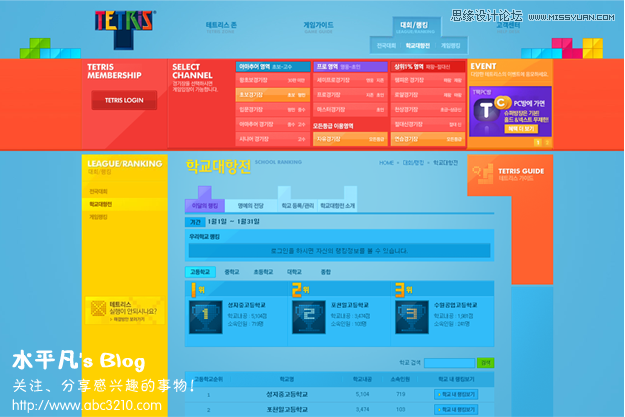
上圖,版式在頁面都以塊來體現(xiàn),沒有什么效果,為了突出重點,在重要區(qū)域選擇了飽和度較高的紅黃綠三個顏色,產(chǎn)生明確的視覺中心,讓用戶能夠按照我們希望的那樣閱讀下去。但對比色調(diào)容易造成不和諧,紅黃綠之間加上灰底的中性色來調(diào)和一下就顯得不會突兀了。

當使用四到五種純色進行搭配的時候,注意只要色相、純度、明度三個屬性中有一個屬性是基本相同或者接近,搭配起來基本上都不會覺得太牽強。以上幾個小技巧可以在情況緊急時參考,大家也可以用類似的方法總結(jié)出更多的小技巧自用。
上海緣震網(wǎng)絡(luò)是網(wǎng)站建設(shè)行業(yè)為數(shù)不多的高新技術(shù)企業(yè),做過羅萊家紡、金伯利鉆石、亨特建筑、小問號、東成、上海空間規(guī)劃、上海復旦規(guī)劃、帝皇地產(chǎn)集團一些大客戶。 今天上海緣震的小編和大家分享一下網(wǎng)站建設(shè)時需要注意的七大原則
一、明確網(wǎng)站內(nèi)容 在網(wǎng)站建設(shè)前一定要要考慮網(wǎng)站的內(nèi)容
二.網(wǎng)站的打開速度 如果用戶不能迅速的進入到你的網(wǎng)站中,或者是操作不方便,那么網(wǎng)站就是失敗的,這樣客戶就會對你的網(wǎng)站失望的。

三、優(yōu)化網(wǎng)站內(nèi)容 一個網(wǎng)站,網(wǎng)站內(nèi)容就是核心,所謂內(nèi)容為王。但是如果內(nèi)容太貧乏,并且還要發(fā)很長時間才找到自己想要的東西,那么這個網(wǎng)站也不算是成功的。
四、網(wǎng)站的升級 時時刻刻注意網(wǎng)站的運營的情況。如果你不想失去訪問者,那么一定要仔細計劃好。
五、堅持網(wǎng)站的基本設(shè)計原則 即便你不懂得HTML語言,你需要一個網(wǎng)頁設(shè)計工具,如Adobe、FrontPage等,還有就是現(xiàn)在比較廣泛(extensive)使用的Dreamweaver。為了成功的設(shè)計網(wǎng)站,你必須理解HTML是如何工作的。大多數(shù)的網(wǎng)站設(shè)計者應該學學HTML。
六、網(wǎng)頁設(shè)計 最后一點就是對網(wǎng)站設(shè)計要有一個設(shè)計的方案,因為策劃一個網(wǎng)站的設(shè)計方案才能完成你以后的每一個制作步驟和建設(shè)方向。
七、用戶體驗 也是小編強調(diào)的最重要的一環(huán),所有好的網(wǎng)站,他的用戶體驗是非常重要的,包括,整體的設(shè)計風格、內(nèi)容的主次排序、用戶的瀏覽習慣、網(wǎng)站的互動性和版面的整潔性,包括網(wǎng)頁的打開和切換速度都是用戶體驗度的重要環(huán)節(jié)表現(xiàn)。
以上就是上海緣震的小編和大家分享的網(wǎng)站建設(shè)需要注意問題,如果您有任何網(wǎng)站建設(shè)方面的需求歡迎隨時和我們聯(lián)系,我們期待與您的進一步溝通
? ? ? ? | 公司名稱:上海緣震網(wǎng)絡(luò)科技有限公司 開戶銀行:中國工商銀行上海市彭浦支行 銀行賬號:1001 2508 0930 0206 455 |
總部:上海市奉賢區(qū)金海公路6055號29號3樓 分部:上海市靜安區(qū)共和新路4718弄10號樓2樓 商務(wù)官網(wǎng):www.086cnc.com 新官網(wǎng):www.shyuanzhen.com 彥蓁科技:www.shyanzhen.cn | 緣震網(wǎng)絡(luò)成立于 2014 年,公司主要經(jīng)營全案策劃,高端品質(zhì)網(wǎng)站建設(shè)、多媒體視頻宣傳片制作、微信公眾號開發(fā)、微信小程序開發(fā)、商城定制、SEO優(yōu)化、電商托管、空間托管、網(wǎng)站維護、應用軟件開發(fā)、手機端APP開發(fā)、等為客戶提供一條龍網(wǎng)絡(luò)運營解決方案的的技術(shù)型企業(yè)。我們在人力資源、業(yè)務(wù)范圍、設(shè)計、技術(shù)、服務(wù)、信譽度、規(guī)范管理及企業(yè)文化等諸多方面完善自己,公司目前已與千余家各類客戶進行長期戰(zhàn)略合作,提供專業(yè)的網(wǎng)站建設(shè)與運營服務(wù)。我們的口號:廣結(jié)良緣、震古爍今! |
